Responsive Real Estate websites and Mobilegeddon didn't worry us too much. At Quantum23 we have been building responsive mobile-friendly real estate for over three years, in fact, some of our early responsive websites almost four years old have passed the Google Mobile Friendly test with flying colours.
So if you need practical knowledge on building your next real estate website and optimising its content for the search engines, talk to us!
Why Mobile Friendliness Matters
It doesn't matter how your visitors view your website, the primary goal should be to provide outstanding user experience, user aligned content, combined with website functionality.
If your visitor views your website on a mobile device and constantly has to re-orientate the device, pinch & zoom, or scroll, or squint to read the barely visible text, then there is a high probability they will leave your site quickly and will negatively associate their experience with your business.
As more and more people are beginning their search on mobile devices, a mobile-friendly website is no longer a 'nice to have' or 'tick in the box' feature, Google has made it 'must-have' for any business.
For those website owners who missed the whole Google Mobilgeddon on the 21st April – with Bing's Mobilegeddon coming soon, here is the shortened version. Google has placed greater emphasis on mobile-friendliness (as a ranking factor) for mobile searches than ever before. So if your website, landing pages, and content are not optimised for mobile devices, then they are not going to rank as highly for the 'searcher' using a mobile device.
Take-away: You need to be mobile friendly to be found in the mobile search results.
What is the Google Update Trying to Achieve
Since 2013 Google has been recommending configurations for mobile-friendly websites and published a list of common mistakes.
In 2014 Google began showing 'mobile-friendly' tags in its search results to make it easier for 'searchers' to make an informed choice as to which content would perform best on their device.
Also in 2014, Google started tagging pages that might not work on mobile devices, such as those containing Flash, etc.
Google has not kept this mobile-friendliness test a secret. Way back in 2013 Google clearly said: “To improve the search experience for smartphone users and address their pain points, we plan to roll out several ranking changes in the near future that address sites that are misconfigured for smartphone users.”
So it came as no surprise when in February 2015 Google made the following announcement: “Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact on our search results. Consequently, users will find it easier to get relevant, high-quality search results that are optimized for their devices.”
A number of recognised sources believe that this one update to the Google algorithm will affect nearly 40% of the mobile search results worldwide, making it the most extensive change to the Google algorithm.
Take-away: If you want to be rank well in mobile search results, you need to be as accessible as possible and Google needs to know that.
How to Analyse Your Site
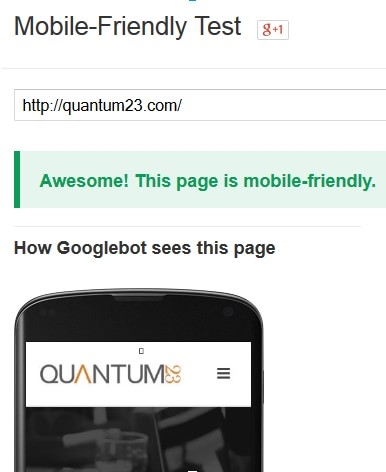
There are lots of points that make a website Google Mobile Friendly, in fact, to make our lives easier Google created an online tool that analyses your website and reports if it is mobile-friendly or not, but also gives you pointers to optimise your website for mobile-friendliness.
Check your website with the Google tool, a properly optimised page will respond with something like the image below:

For more information, dive deeper into your Google Webmaster Tools > Mobile Usability for a list of issues across your website.
Google 'Approved' Configurations
Google has approved three configurations that meet their 'mobile-friendliness' standard. We have rated them below, not only by Google's preference but their impact on your business. Whilst the quickest and lowest cost option may be a 'mobile-only' or a 'dynamic serving' solution, these can only be considered as a stopgap measure. In time, both of these solutions will provide major drawbacks in costs, content duplication, resource management, and just plain wasted effort.
Google, whilst approving these configurations will almost certainly have introduced a ranking factor based on which solution you choose to implement and the 'responsive' solution will get the highest marks, as that solution is by far the best solution for your visitors and Google's crawl and index procedures.
Responsive Design
Google's preferred mobile solution provides a consistent user experience across all devices whilst at the same time optimising your website for search engine crawling. So when a visitor lands on your website, it is totally immaterial as to what device they are using.
A responsive design uses the same underlying code, content and most importantly maintains the same URL, (web address) across all devices, making it much easier for search engines to find and index your website content, giving better performance and making it easier for visitors to not only engage with your site but also share your content.
This design methodology is exceptionally flexible ensuring that your website will automatically adapt to different devices, different screen sizes, and orientations.
Lastly and quite importantly to most businesses, there is only one website (see Mobile Only below), only one copy of your content and only one set of hosting, maintenance fees, etc.
Responsive design is by far the best Google 'approved' configuration option.
Take-away: Same URL, same HTML, same content, constancy, great user experience, lower maintenance costs.
Dynamic Serving
Similar to Responsive Design, Dynamic Serving maintains a consistent URL across all devices, however, depending on the device the website will generate different code to display the website.
This places more work on the website owner to generate content that will work across multiple devices and in some cases mean that content may need to be created for specific devices, eg. iPhone, Android and SmartTV's.
Whilst Google approves this method for mobile-friendliness, it is prone to errors. When a new device is created it will be up to you (or your website vendor) to update the Dynamic Serving environment to accommodate those new devices or browsers. Outdated scripts will lead to failures in the visitor site detection and poor user experience for your visitors.
Take-away: Same URL, different HTML, different content, inconsistency, poor user experience, higher maintenance costs.
Mobile Only Website
This is exactly what it sounds like, a mobile-only version of your website. Whilst it is Google Approved, it is far from optimum for your visitor experience.
This is a separate website that uses a completely different set of code and URL structure than your desktop version. These sites are easily spotted by their 'm.' prefix (eg. m.yourwebsite.com).
This option has some major drawbacks. You have to be very careful to ensure that the correct pages are displayed on the desktop and mobile versions of your site, which means extensive redirecting and extended page load times. This is not only an issue for your visitor experience but also makes it more difficult for Google to crawl and index your site.
Take-away: Different URLs, different HTML, different content, inconsistency, poor user experience, higher maintenance costs.
The Bottom Line
Google's 'mobile-friendly' update is an attempt to better those websites which adapt themselves to multiple devices, not just mobile devices and therefore provide not only meaningful search results, eg. those sites that the user will actually be able to use on any device.
So the bottom line is simple, if a page has high-quality content and aligns well with the user's search request, then it will still rank highly in the search results. However, if the page ranked the same as a competitor for quality content and the user's search request, but your competitor provided a mobile-friendly site, that website would rank above yours.
Take-away: while optimising your website for mobile-friendliness is important, creating outstanding quality content, that aligns with search needs is paramount. But to rank highly in the mobile search results you need both.

Quantum23 products & services are designed for Real Estate agents, businesses in the property sector and property professionals.